
Microsoft Visual Studio by merupakan sebuah perangkat lunak lengkap (suite) yang dapat digunakan untuk melakukan pengembangan aplikasi, baik itu aplikasi bisnis, aplikasi personal, ataupun komponen aplikasinya, dalam bentuk aplikasi console, aplikasi Windows, ataupun aplikasi Web. Visual Studio mencakup kompiler, SDK, Integrated Development Environment (IDE), dan dokumentasi (umumnya berupa MSDN Library). Kompiler yang dimasukkan ke dalam paket Visual Studio antara lain Visual C++, Visual C#, Visual Basic, Visual Basic .NET, Visual InterDev, Visual J++, Visual J#, Visual FoxPro, dan Visual SourceSafe.
Pada Visual Studio 2019, Kita akan mendapatkan alat dan layanan terbaik di kelasnya untuk developer , aplikasi , dan platform apa pun. Mau sudah lama pakai Visual Studio pertama kalinya atau sudah menggunakannya selama bertahun-tahun, ada banyak hal yang mungkin akan kamu sukai di versi baru ini!
Pencarian yang ditingkatkan
Sebelumnya dikenal sebagai Peluncuran Cepat, pengalaman pencarian baru kami lebih cepat dan lebih efektif. Sekarang, hasil pencarian muncul secara dinamis saat Anda mengetik. Dan, hasil pencarian sering dapat menyertakan pintasan keyboard untuk perintah, sehingga Anda dapat lebih mudah menghafalnya untuk digunakan di masa mendatang.
 Logika pencarian fuzzy baru akan menemukan apa pun yang Anda butuhkan, apa pun kesalahan ketiknya. Jadi, apakah Anda sedang mencari perintah, pengaturan, dokumentasi, atau hal-hal berguna lainnya, fitur pencarian baru memudahkan untuk menemukan apa yang Anda cari.
Logika pencarian fuzzy baru akan menemukan apa pun yang Anda butuhkan, apa pun kesalahan ketiknya. Jadi, apakah Anda sedang mencari perintah, pengaturan, dokumentasi, atau hal-hal berguna lainnya, fitur pencarian baru memudahkan untuk menemukan apa yang Anda cari.

Refactor
Ada banyak refactoring baru dan sangat berguna dalam C # yang membuatnya lebih mudah untuk mengatur kode Anda. Mereka muncul sebagai saran di bola lampu dan termasuk tindakan seperti memindahkan anggota ke antarmuka atau kelas dasar, menyesuaikan ruang nama agar sesuai dengan struktur folder, mengonversi foreach-loop ke pertanyaan Linq, dan banyak lagi.
 Cukup panggil refactorings dengan menekan Ctrl +. dan memilih tindakan yang ingin Anda ambil.
Cukup panggil refactorings dengan menekan Ctrl +. dan memilih tindakan yang ingin Anda ambil.

IntelliCode
Visual Studio IntelliCode meningkatkan upaya pengembangan perangkat lunak Anda dengan menggunakan kecerdasan buatan (AI). IntelliCode melatih 2.000 proyek sumber terbuka di GitHub — masing-masing dengan lebih dari 100 bintang — untuk menghasilkan rekomendasinya.
 Berikut adalah beberapa cara yang Visual Studio IntelliCode dapat membantu meningkatkan produktivitas Anda:
Berikut adalah beberapa cara yang Visual Studio IntelliCode dapat membantu meningkatkan produktivitas Anda:
- Memberikan penyelesaian kode yang sadar konteks
- Pandu pengembang untuk mematuhi pola dan gaya tim mereka
- Temukan masalah kode yang sulit ditangkap
- Fokuskan ulasan kode dengan menarik perhatian ke area yang benar-benar penting
Kami awalnya hanya mendukung C # saat pertama kali mempratinjau IntelliCode sebagai ekstensi untuk Visual Studio. Sekarang, baru di 16.1 , kami telah menambahkan dukungan untuk C # dan XAML "in-the-box". (Namun, dukungan untuk C ++ dan TypeScript / JavaScript masih dalam pratinjau.)
Dan jika Anda menggunakan C #, kami juga telah menambahkan kemampuan untuk melatih model khusus pada kode Anda sendiri.
Untuk informasi lebih lanjut tentang IntelliCode, lihat Mengumumkan ketersediaan umum IntelliCode plus sedikit menyelinap dan Kode lebih lanjut, gulir lebih sedikit dengan posting blog Visual Studio IntelliCode .

Pembersihan kode
Dipasangkan dengan indikator kesehatan dokumen baru adalah perintah pembersihan kode baru. Anda dapat menggunakan perintah baru ini untuk mengidentifikasi dan kemudian memperbaiki peringatan dan saran dengan mengklik tombol.
Pembersihan akan memformat kode dan menerapkan perbaikan kode apa pun seperti yang disarankan oleh pengaturan saat ini dan file .editorconfig .
 Anda juga dapat menyimpan koleksi pemecah masalah sebagai profil. Misalnya, jika Anda memiliki satu set kecil pemecah masalah yang ditargetkan yang sering Anda terapkan saat Anda membuat kode, dan kemudian Anda memiliki satu set pemecah masalah yang komprehensif untuk diterapkan sebelum peninjauan kode, Anda dapat mengonfigurasi profil untuk mengatasi tugas-tugas yang berbeda ini.
Anda juga dapat menyimpan koleksi pemecah masalah sebagai profil. Misalnya, jika Anda memiliki satu set kecil pemecah masalah yang ditargetkan yang sering Anda terapkan saat Anda membuat kode, dan kemudian Anda memiliki satu set pemecah masalah yang komprehensif untuk diterapkan sebelum peninjauan kode, Anda dapat mengonfigurasi profil untuk mengatasi tugas-tugas yang berbeda ini.



Per-monitor aware (PMA) rendering
Jika Anda menggunakan monitor yang dikonfigurasi dengan faktor skala tampilan yang berbeda, atau menghubungkan dari jarak jauh ke mesin dengan faktor skala tampilan yang berbeda dari perangkat utama Anda, Anda mungkin memperhatikan bahwa Visual Studio terlihat buram atau menjadikan skala yang salah.
Dengan rilis Visual Studio 2019, kami membuat Visual Studio aplikasi sadar per monitor (PMA). Sekarang, Visual Studio membuat dengan benar terlepas dari faktor skala tampilan yang Anda gunakan.
 Untuk informasi lebih lanjut, lihat pengalaman multi-monitor yang lebih baik dengan posting blog Visual Studio 2019 .
Untuk informasi lebih lanjut, lihat pengalaman multi-monitor yang lebih baik dengan posting blog Visual Studio 2019 .

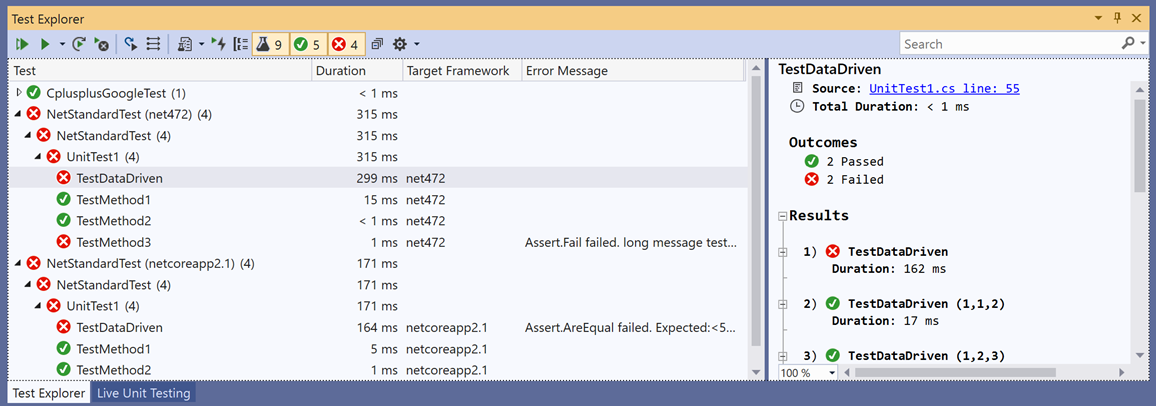
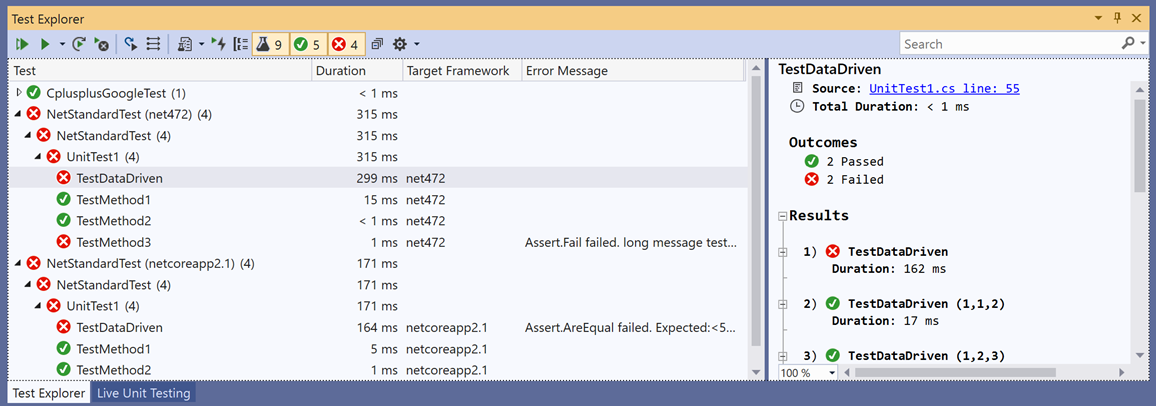
Test Explorer
Baru di 16.2 : Kami telah memperbarui Test Explorer untuk memberikan penanganan yang lebih baik dari set pengujian besar, pemfilteran lebih mudah, perintah yang lebih mudah ditemukan, tampilan daftar putar tab, dan kolom yang dapat disesuaikan yang memungkinkan Anda menyempurnakan informasi pengujian yang ditampilkan.


.NET Core
Baru di 16.3 : Kami telah menyertakan dukungan untuk .NET Core 3.0. Cross-platform, open source — dan didukung penuh oleh Microsoft.
Alur kerja cloud-first
Sesuatu yang akan Anda perhatikan ketika Anda membuka Visual Studio 2019 adalah jendela awal yang baru.
 Jendela mulai memberi Anda beberapa opsi untuk membuat Anda membuat kode dengan cepat. Kami telah menempatkan opsi untuk mengkloning atau memeriksa kode dari repo, pertama.
Jendela mulai memberi Anda beberapa opsi untuk membuat Anda membuat kode dengan cepat. Kami telah menempatkan opsi untuk mengkloning atau memeriksa kode dari repo, pertama.
 Jendela mulai juga mencakup opsi untuk membuka proyek atau solusi, membuka folder lokal, atau membuat proyek baru.
Untuk informasi lebih lanjut, lihat kode Dapatkan ke: Bagaimana kami merancang posting blog jendela mulai Visual Studio baru .
Jendela mulai juga mencakup opsi untuk membuka proyek atau solusi, membuka folder lokal, atau membuat proyek baru.
Untuk informasi lebih lanjut, lihat kode Dapatkan ke: Bagaimana kami merancang posting blog jendela mulai Visual Studio baru .


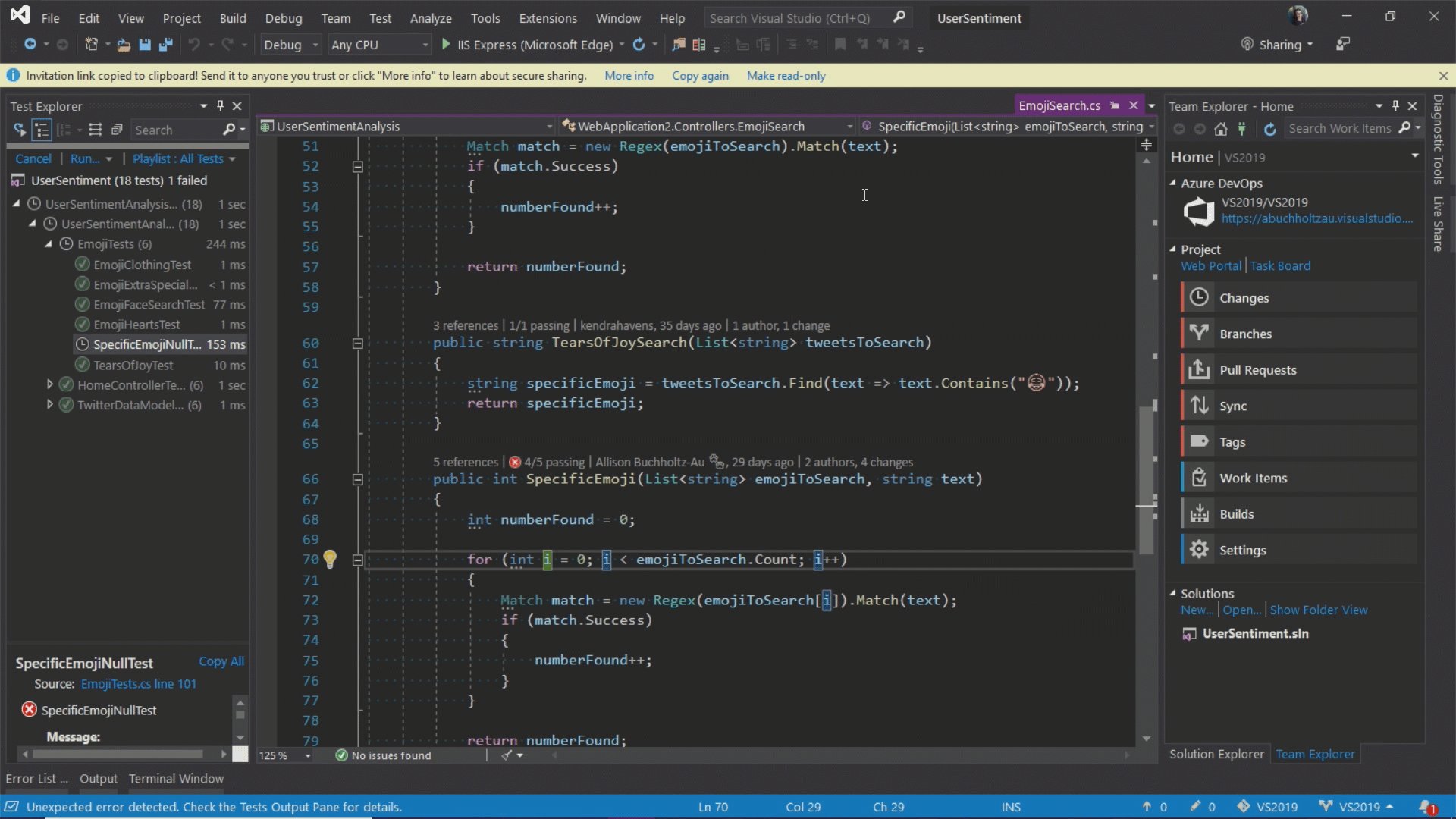
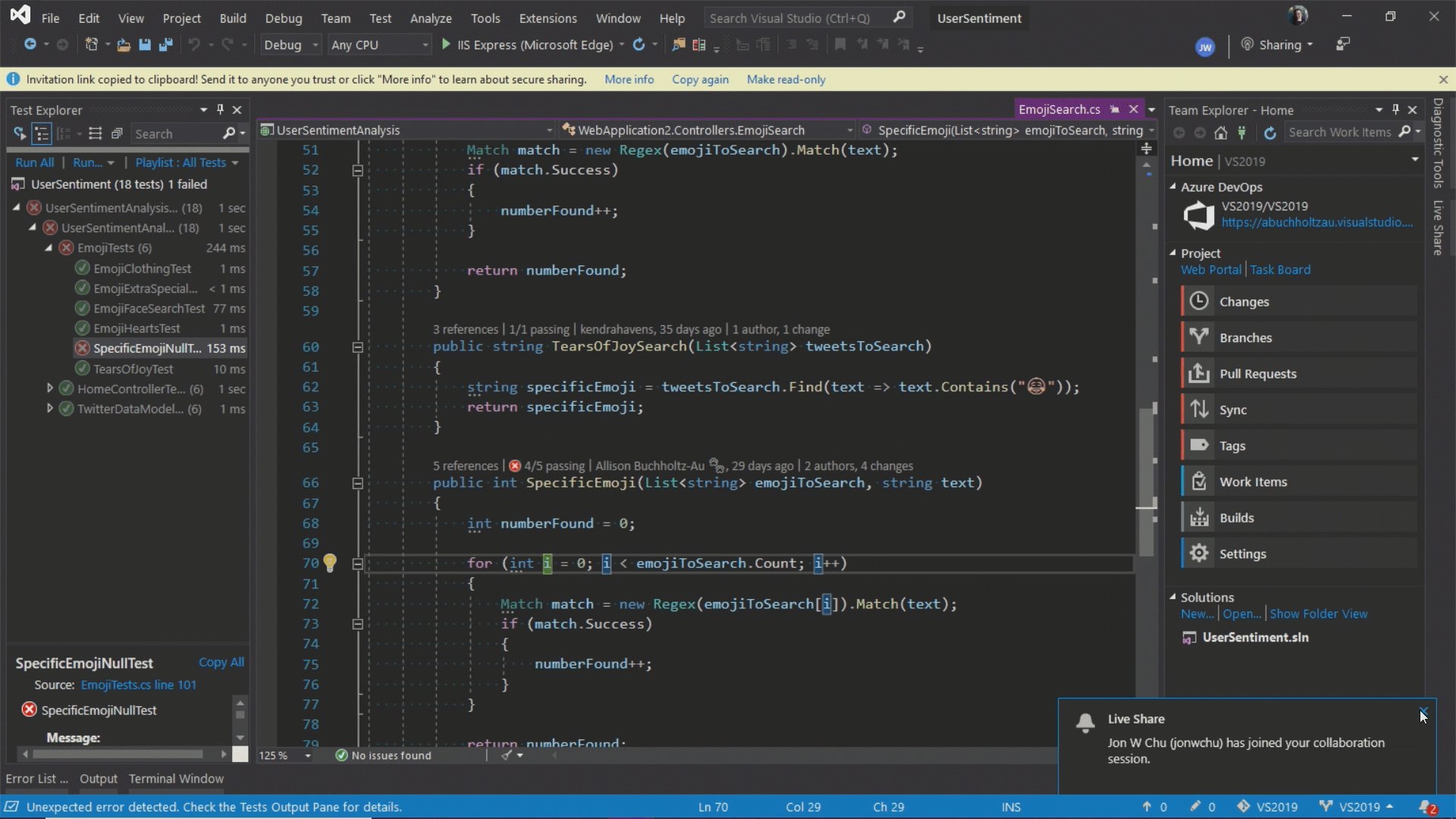
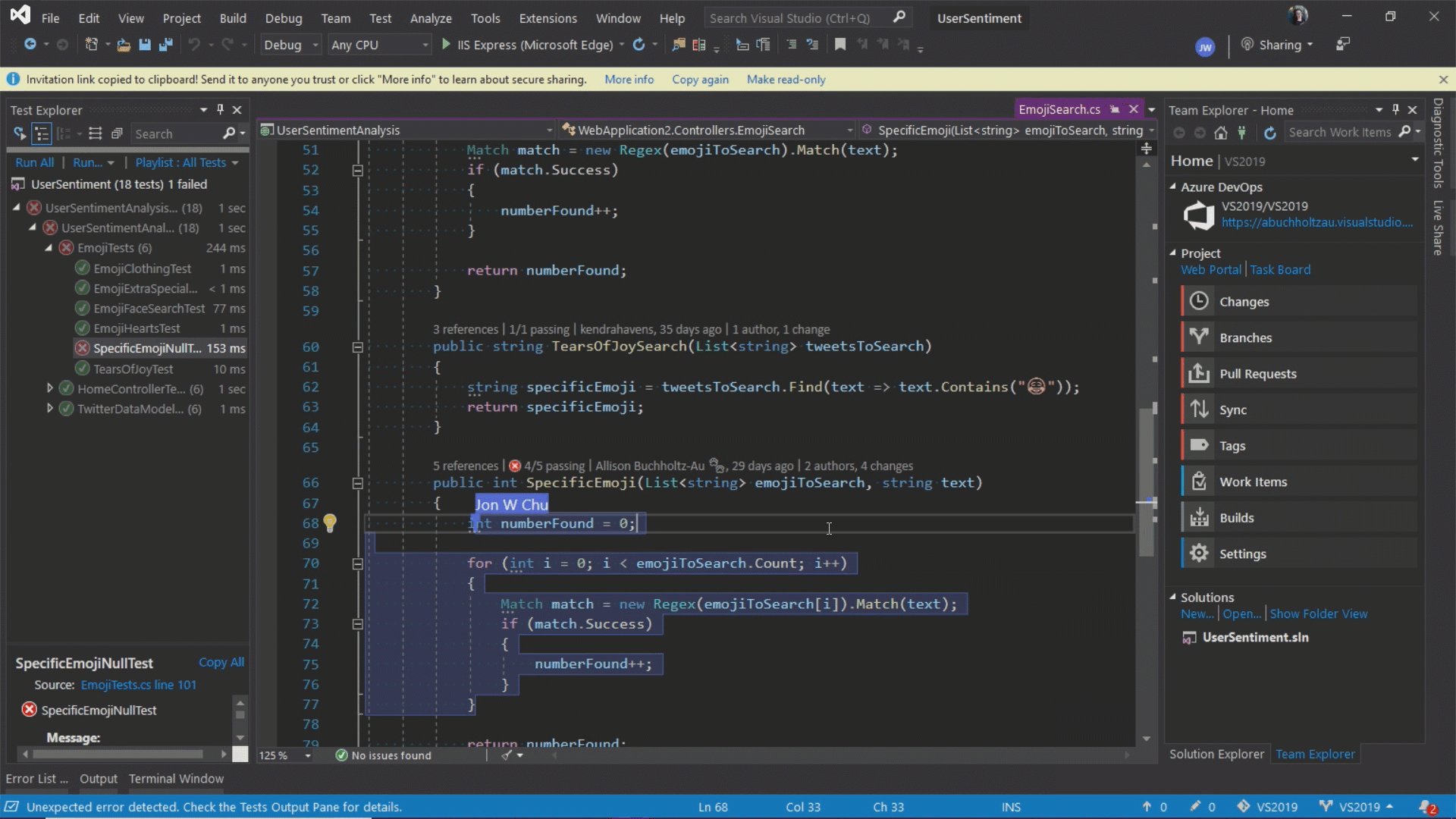
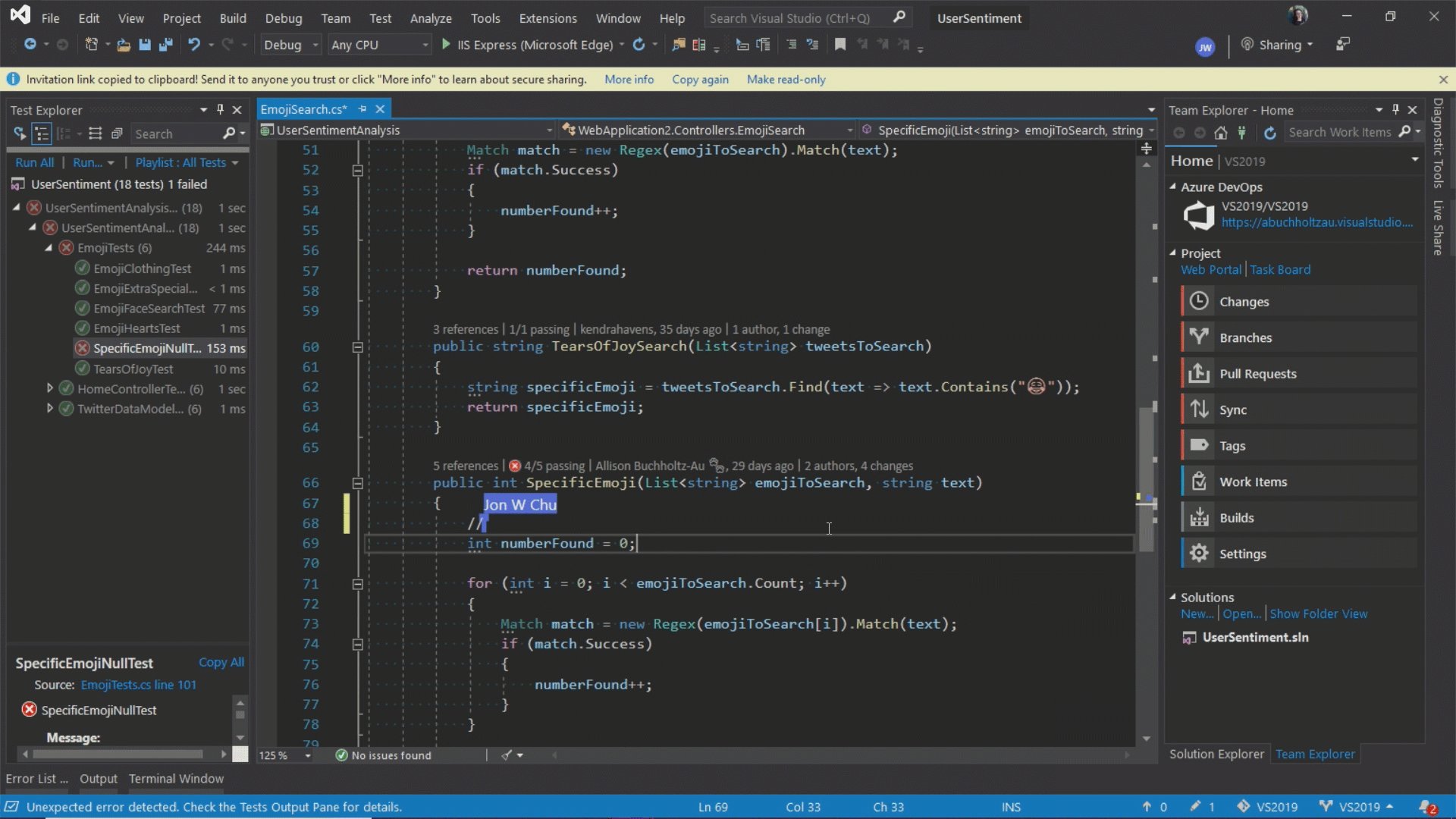
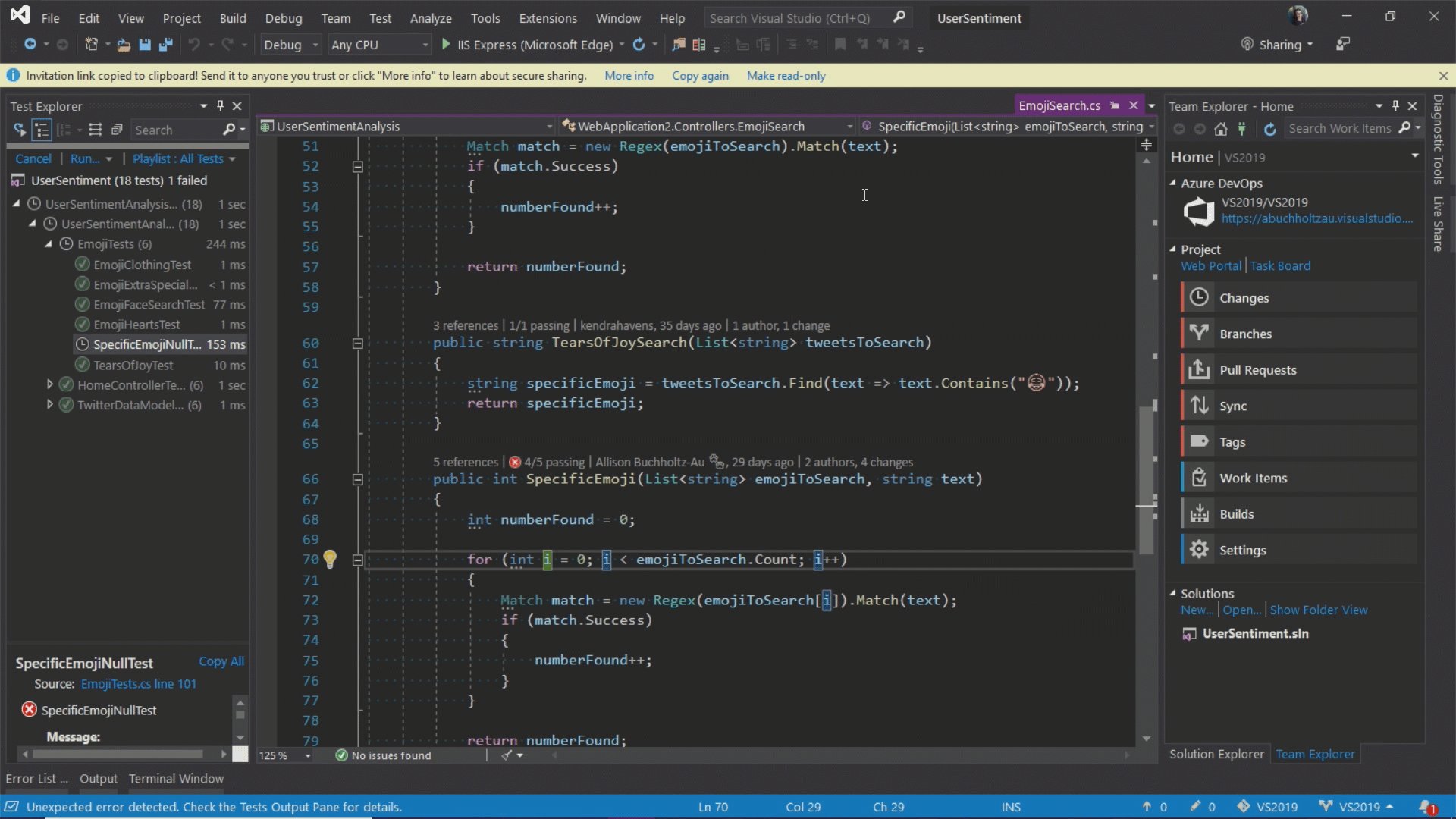
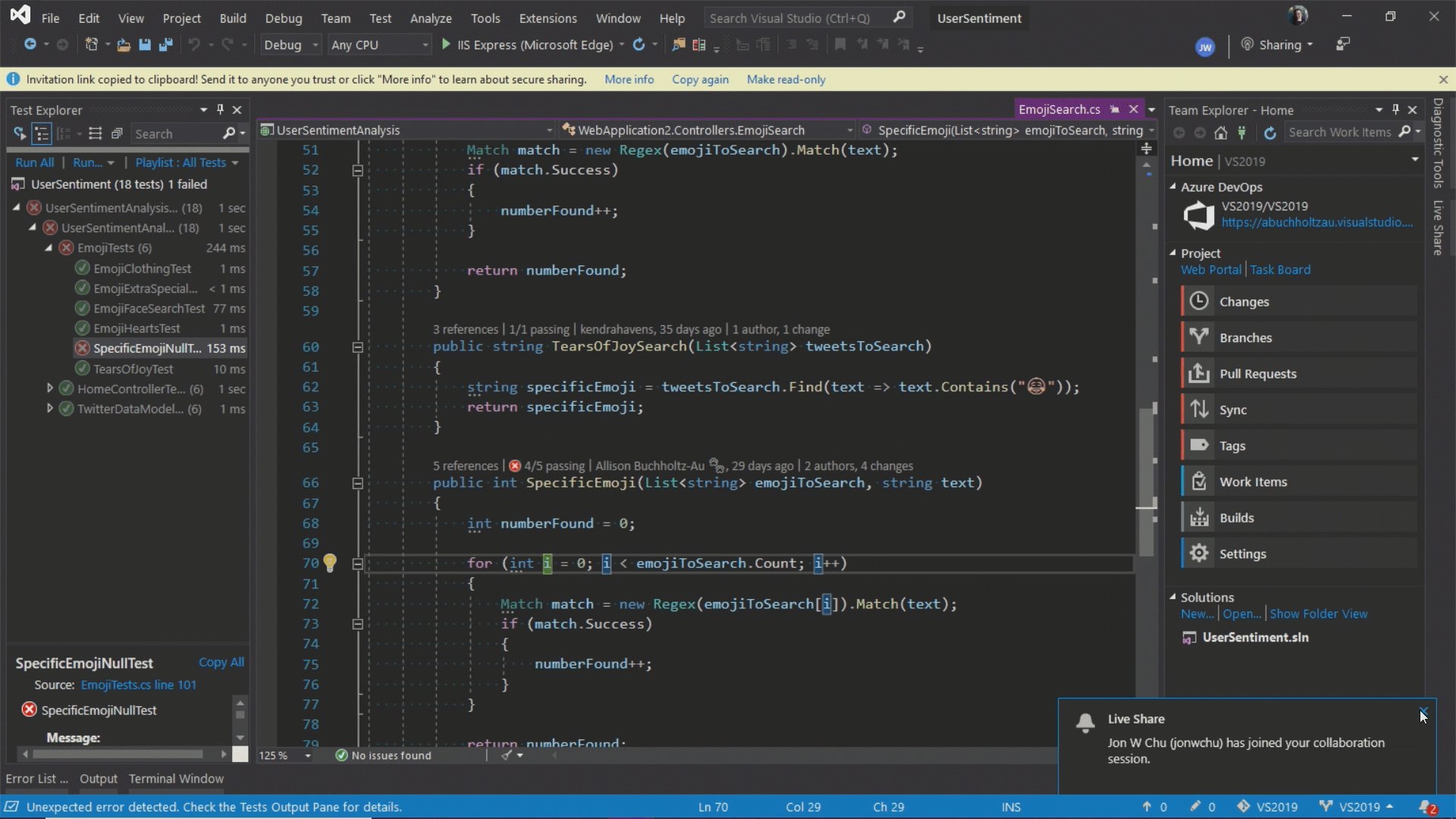
Live Share
Visual Studio Live Share adalah layanan pengembang yang memungkinkan Anda untuk berbagi basis kode dan konteksnya dengan rekan tim dan mendapatkan kolaborasi dua arah instan langsung dari dalam Visual Studio. Dengan Live Share, rekan tim dapat membaca, menavigasi, mengedit, dan men-debug proyek yang telah Anda bagikan dengannya, dan melakukannya dengan mulus dan aman.
Dan dengan Visual Studio 2019, layanan ini diinstal secara default.
 Untuk informasi lebih lanjut, lihat Visual Studio Live Share untuk ulasan kode waktu-nyata dan posting blog pendidikan interaktif dan Live Share sekarang disertakan dengan posting blog Visual Studio 2019 .
Untuk informasi lebih lanjut, lihat Visual Studio Live Share untuk ulasan kode waktu-nyata dan posting blog pendidikan interaktif dan Live Share sekarang disertakan dengan posting blog Visual Studio 2019 .

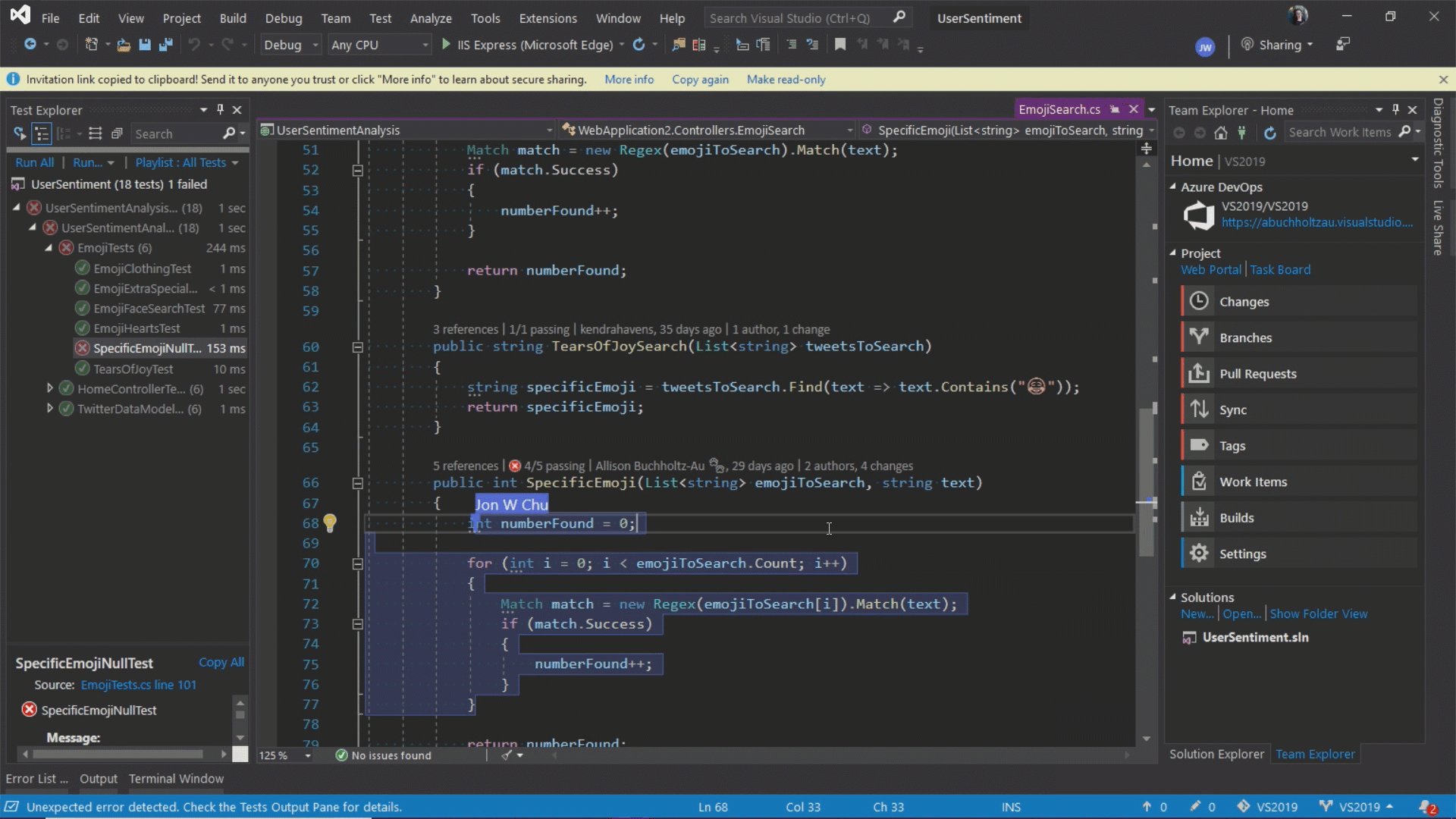
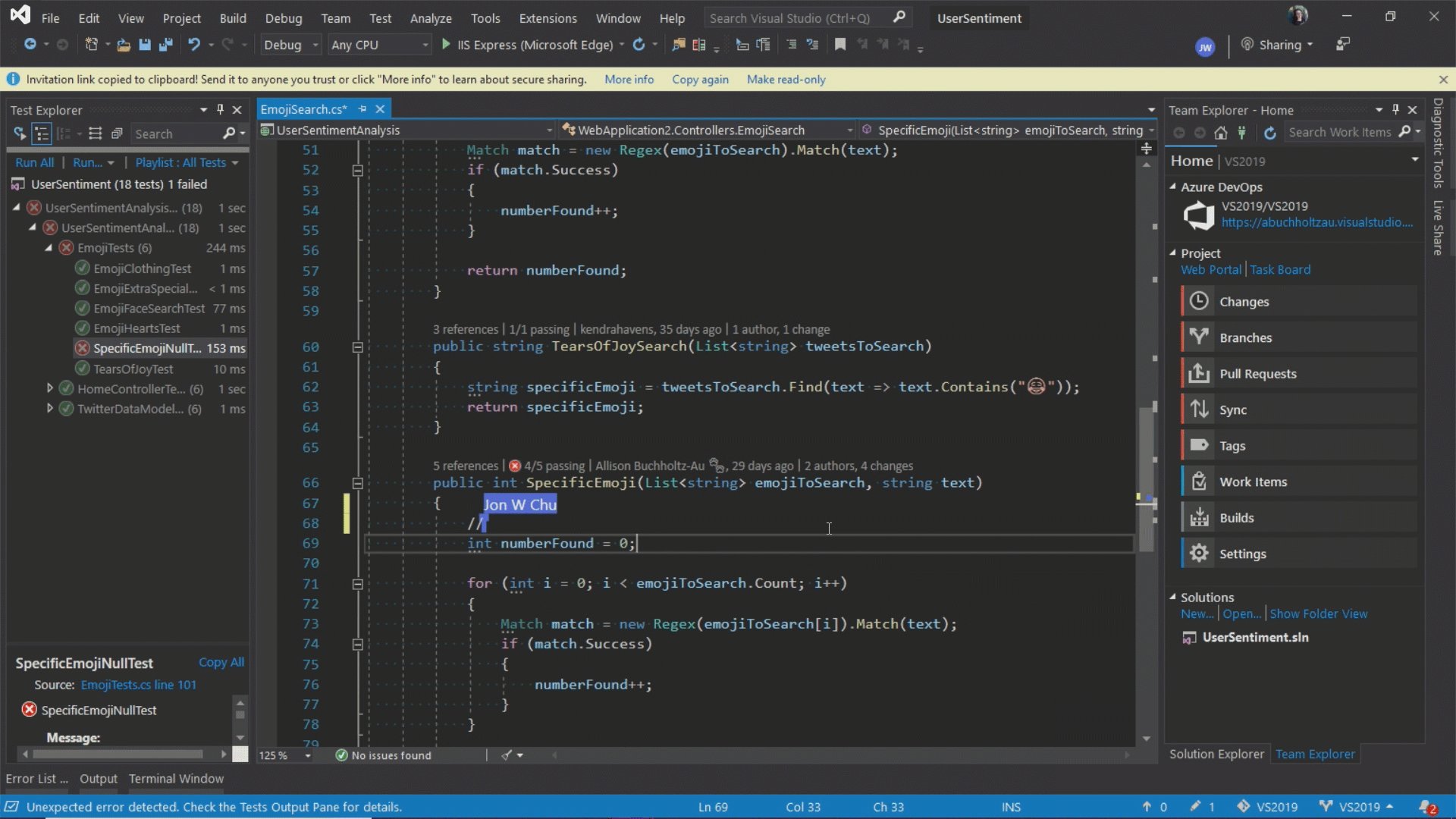
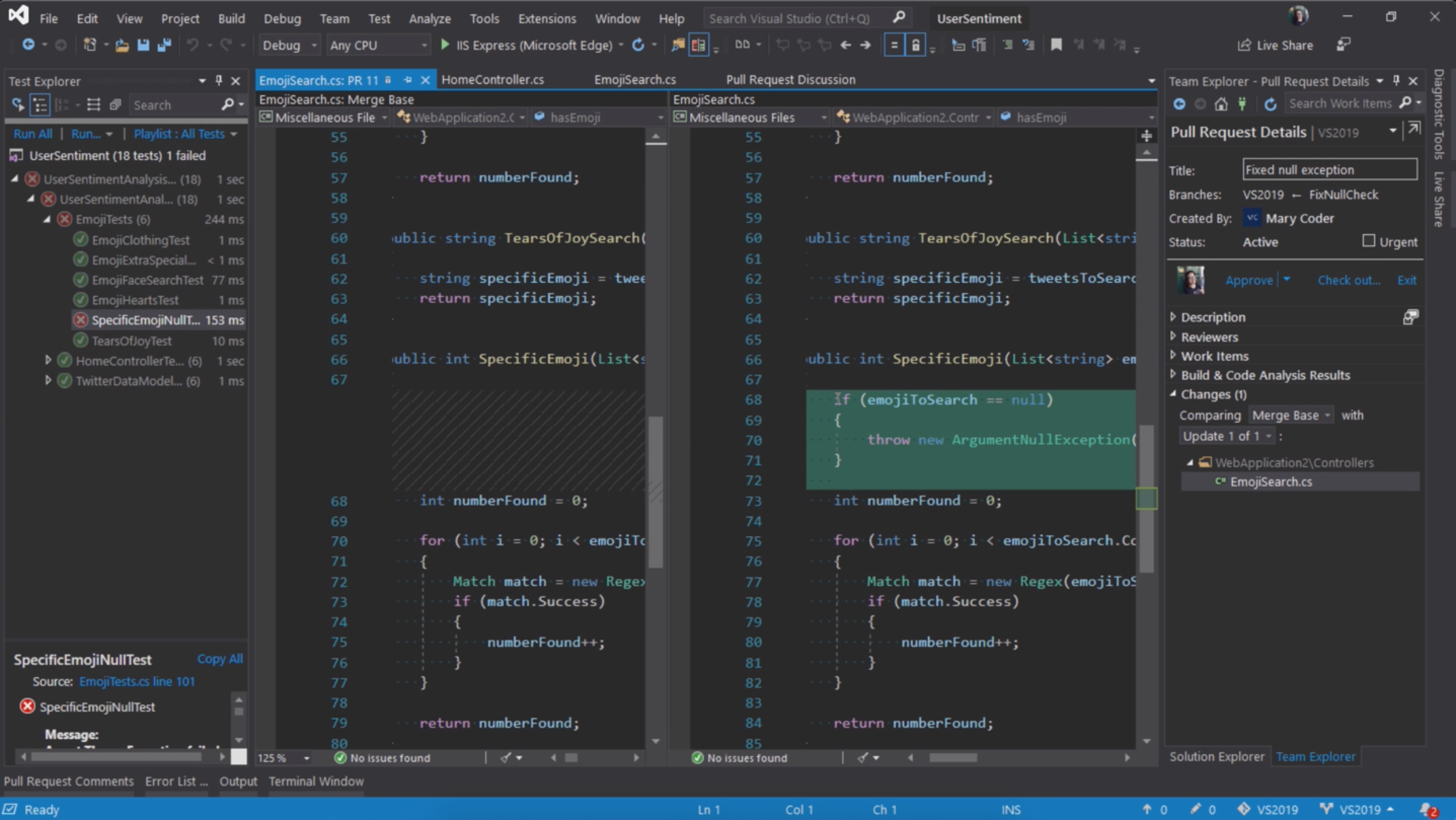
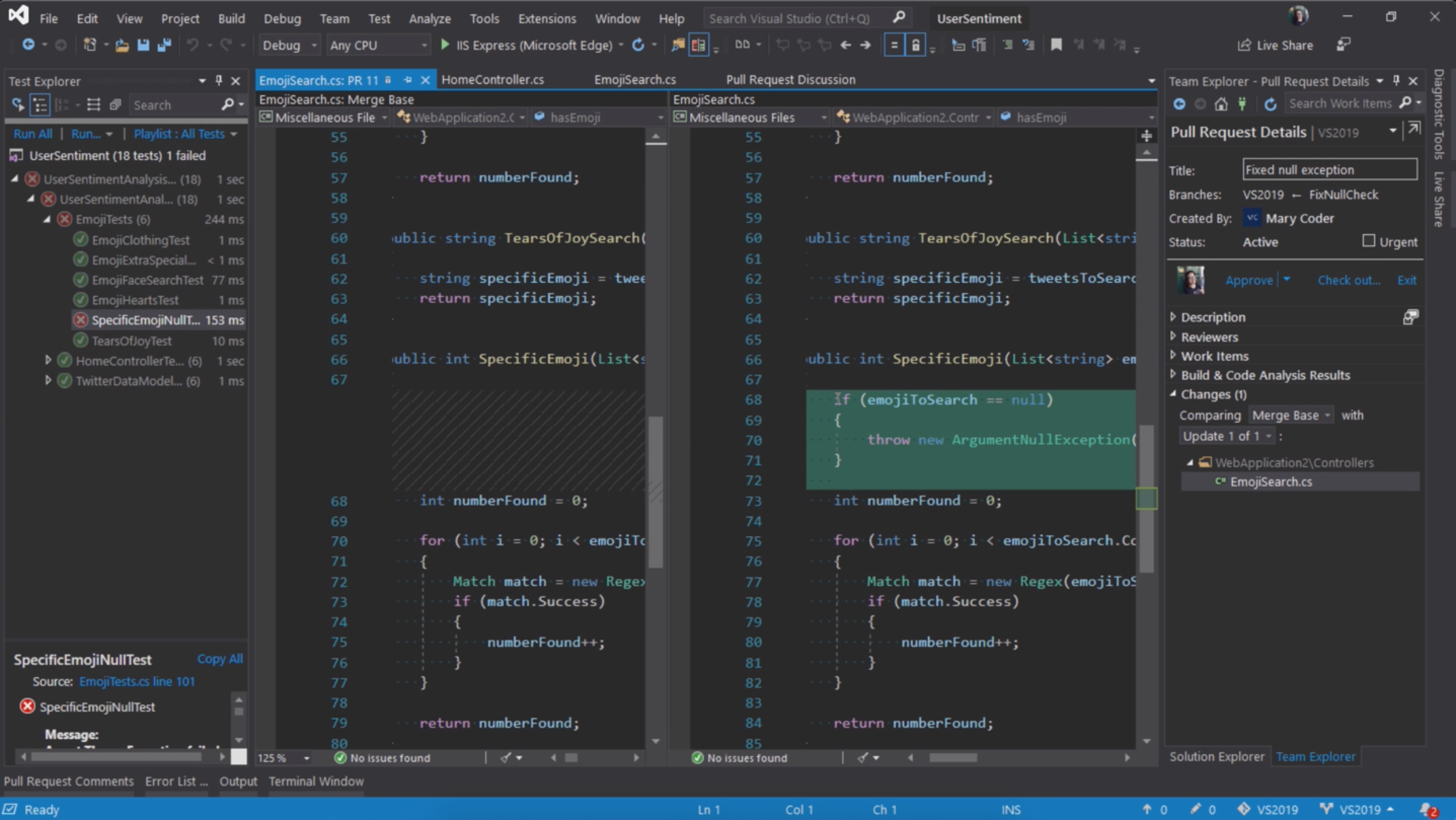
Ulasan kode terintegrasi
Kami memperkenalkan ekstensi baru yang dapat Anda unduh untuk digunakan dengan Visual Studio 2019. Dengan ekstensi baru ini, Anda dapat meninjau, menjalankan, dan bahkan men-debug permintaan tarik dari tim Anda tanpa meninggalkan Visual Studio. Kami mendukung kode di repositori GitHub dan Azure DevOps.
 Untuk informasi lebih lanjut, lihat ulasan Kode menggunakan posting blog ekstensi Visual Studio Pull Requests .
Untuk informasi lebih lanjut, lihat ulasan Kode menggunakan posting blog ekstensi Visual Studio Pull Requests .

Debug
Lihat video berikut untuk mempelajari lebih lanjut tentang bagaimana Anda dapat membidik dengan penargetan yang tepat saat Anda debug.
Durasi video: 3,54 menit
Durasi video: 3,54 menit
Keuntungan kinerja
Kami telah mengambil breakpoint data C ++ yang dulu eksklusif dan mengadaptasinya untuk aplikasi .NET Core.
 Jadi apakah Anda sedang mengkode dalam C ++ atau .NET Core, data breakpoint dapat menjadi alternatif yang baik untuk hanya menempatkan breakpoint biasa. Breakpoint data juga bagus untuk skenario seperti menemukan di mana objek global sedang dimodifikasi atau ditambahkan atau dihapus dari daftar.
Dan, jika Anda adalah pengembang C ++ yang mengembangkan aplikasi besar, Visual Studio 2019 telah membuat simbol dari proc, yang memungkinkan Anda untuk men-debug aplikasi tersebut tanpa mengalami masalah yang berkaitan dengan memori.
Jadi apakah Anda sedang mengkode dalam C ++ atau .NET Core, data breakpoint dapat menjadi alternatif yang baik untuk hanya menempatkan breakpoint biasa. Breakpoint data juga bagus untuk skenario seperti menemukan di mana objek global sedang dimodifikasi atau ditambahkan atau dihapus dari daftar.
Dan, jika Anda adalah pengembang C ++ yang mengembangkan aplikasi besar, Visual Studio 2019 telah membuat simbol dari proc, yang memungkinkan Anda untuk men-debug aplikasi tersebut tanpa mengalami masalah yang berkaitan dengan memori.

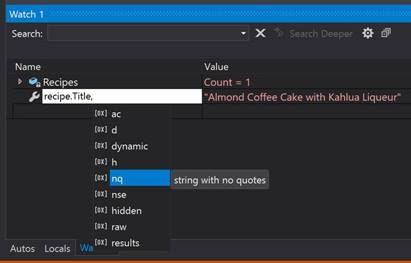
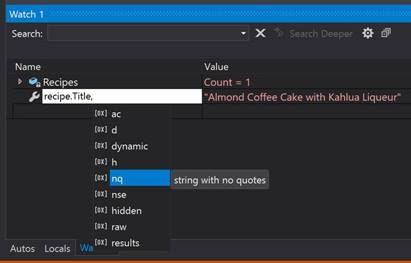
Cari saat debugging
Anda mungkin pernah ke sana sebelumnya, mencari di string Watch window di antara serangkaian nilai. Di Visual Studio 2019, kami telah menambahkan pencarian di jendela Watch, Locals, dan Autos untuk membantu Anda menemukan objek dan nilai yang Anda cari.
 Anda juga dapat memformat bagaimana nilai ditampilkan dalam jendela Watch, Locals, dan Autos. Klik dua kali salah satu item di salah satu jendela dan tambahkan koma (",") untuk mengakses daftar tarik-turun penentu format yang mungkin, yang masing-masing menyertakan deskripsi efek yang dimaksudkan.
Anda juga dapat memformat bagaimana nilai ditampilkan dalam jendela Watch, Locals, dan Autos. Klik dua kali salah satu item di salah satu jendela dan tambahkan koma (",") untuk mengakses daftar tarik-turun penentu format yang mungkin, yang masing-masing menyertakan deskripsi efek yang dimaksudkan.
 Untuk informasi lebih lanjut, lihat Enhanced in Visual Studio 2019: Cari Objek dan Properti di Watch, Autos, dan Local posting blog Windows .
Untuk informasi lebih lanjut, lihat Enhanced in Visual Studio 2019: Cari Objek dan Properti di Watch, Autos, dan Local posting blog Windows .


Debugger Snapshot
Dapatkan snapshot dari eksekusi aplikasi Anda di cloud untuk melihat apa yang sebenarnya terjadi. (Fitur ini hanya tersedia di Visual Studio Enterprise.)
 Kami telah menambahkan dukungan untuk penargetan aplikasi ASP.NET (Core dan desktop) yang berjalan pada Azure VM. Dan, kami telah menambahkan dukungan untuk aplikasi yang berjalan di Layanan Azure Kubernetes. Debugger Snapshot dapat membantu Anda secara dramatis mengurangi waktu yang diperlukan untuk menyelesaikan masalah yang terjadi di lingkungan produksi.
Untuk informasi lebih lanjut, lihat aplikasi Debug live ASP.NET Azure menggunakan halaman Snapshot Debugger , dan pengantar Debugging Perjalanan Waktu Pengantar untuk posting blog Visual Studio Enterprise 2019 .
Kami telah menambahkan dukungan untuk penargetan aplikasi ASP.NET (Core dan desktop) yang berjalan pada Azure VM. Dan, kami telah menambahkan dukungan untuk aplikasi yang berjalan di Layanan Azure Kubernetes. Debugger Snapshot dapat membantu Anda secara dramatis mengurangi waktu yang diperlukan untuk menyelesaikan masalah yang terjadi di lingkungan produksi.
Untuk informasi lebih lanjut, lihat aplikasi Debug live ASP.NET Azure menggunakan halaman Snapshot Debugger , dan pengantar Debugging Perjalanan Waktu Pengantar untuk posting blog Visual Studio Enterprise 2019 .

Dukungan Microsoft Edge Insider
Baru di 16.2 : Anda dapat mengatur breakpoint dalam aplikasi JavaScript dan memulai sesi debug dengan menggunakan browser Microsoft Edge Insider . Ketika Anda melakukannya, Visual Studio membuka jendela browser baru dengan debugging diaktifkan, yang kemudian dapat Anda gunakan untuk melangkah melalui aplikasi JavaScript dalam Visual Studio.










0 komentar:
Posting Komentar